|
||
| Datenschutzerklärung | ||
|
Thema: DIV-Container soll anderen DIV-Container verdrängen vom 11.03.2011
| Autor | Nachricht | ||||||
|---|---|---|---|---|---|---|---|
|
d0om
Threadersteller Dabei seit: 03.12.2008 Ort: - Alter: 32 Geschlecht: |
|||||||
|
pixelpapst303
Dabei seit: 06.07.2006 Ort: hamburg Alter: 50 Geschlecht: |
|
||||||
| Anzeige |
Anzeige | ||||||
|
nel
Dabei seit: 18.09.2004 Ort: Köln Alter: - Geschlecht: |
|
||||||
|
pantonine
Dabei seit: 03.03.2011 Ort: gehen Sie bitte weiter… Alter: - Geschlecht: - |
|
||||||
| Ähnliche Themen |
DIV Container bei Mouseover über DIV Container anzeigen CSS: Container im Container Vertikal zentrieren Variabler Div-Container bis zum mittigen Div-Container CSS - was ist ein div-container? CSS - div container, navigation dynamische Div-Container |
||||||
| Du kannst keine Beiträge in dieses Forum schreiben. Du kannst auf Beiträge in diesem Forum nicht antworten. Du kannst an Umfragen in diesem Forum nicht mitmachen. |
| Mediengestalter.info ist ein Projekt von Webformatik :: Forensoftware: phpBB |




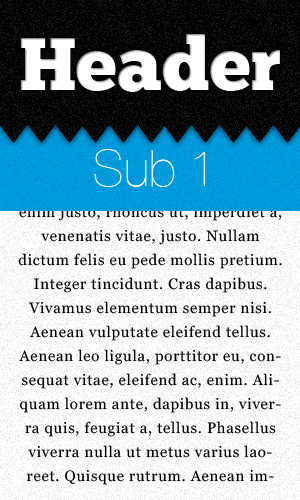
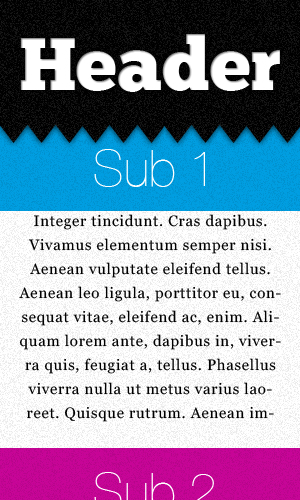
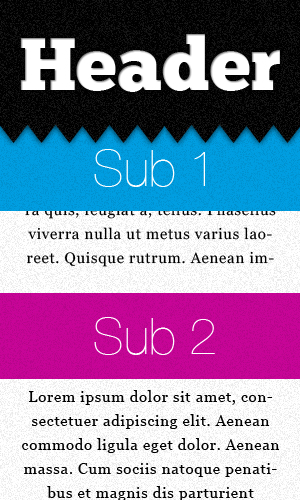
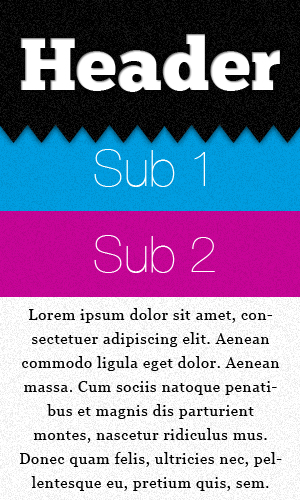
 So der Ausgangszustand.
So der Ausgangszustand.