|
||
| Datenschutzerklärung | ||
|
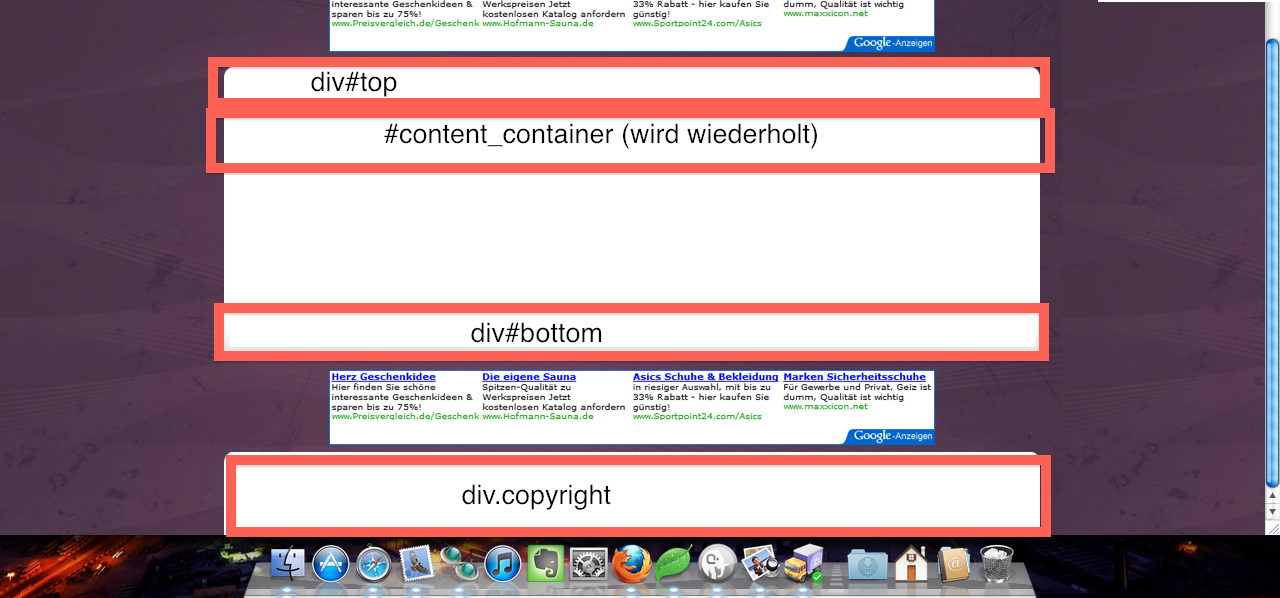
Thema: Container Problem vom 21.02.2011
| Autor | Nachricht | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
|
eckhartmedia
Threadersteller Dabei seit: 20.10.2010 Ort: Lieboch Alter: - Geschlecht: |
|||||||||||
|
snuwie
Dabei seit: 06.07.2010 Ort: - Alter: - Geschlecht: |
|
||||||||||
| Anzeige |
Anzeige | ||||||||||
|
eckhartmedia
Threadersteller Dabei seit: 20.10.2010 Ort: Lieboch Alter: - Geschlecht: |
|
||||||||||
|
snuwie
Dabei seit: 06.07.2010 Ort: - Alter: - Geschlecht: |
|
||||||||||
| Ähnliche Themen |
CSS-Problem: Container verschieben sich CSS Problem. Div Container sollen sich automatisch anpassen. Problem mit div Container - höhe soll sich automatisch anpas DIV-Container soll anderen DIV-Container verdrängen DIV Container bei Mouseover über DIV Container anzeigen CSS: Container im Container Vertikal zentrieren |
||||||||||
| Du kannst keine Beiträge in dieses Forum schreiben. Du kannst auf Beiträge in diesem Forum nicht antworten. Du kannst an Umfragen in diesem Forum nicht mitmachen. |
| Mediengestalter.info ist ein Projekt von Webformatik :: Forensoftware: phpBB |