| Autor |
Nachricht |
Steevie
Threadersteller
Dabei seit: 10.08.2007
Ort: -
Alter: 35
Geschlecht: 
|
Verfasst Mi 22.10.2008 09:05
Titel Seite strecken (html/css) |
  |
|
Hi,
ich möchte es nur mit html und css hinbekommen, das sich das Design der homepage der länge des Textes anpasst.
Also die breite wollte ich immer gleich lassen, aber die länge (je mehr text da steht) halt weiter nach unten gezogen wird. Der Scrollbalken soll dannn nur ganz rechts erscheinen. Ich habe bis jetzt immer nur mit framesets gearbeitet, aber ich glaube mit denen bin ich hier aufgeschmissen.
MfG Steevie
|
|
| |
  |
 |
Smooth-Graphics
Dabei seit: 22.05.2006
Ort: -
Alter: -
Geschlecht: 
|
Verfasst Mi 22.10.2008 10:05
Titel
|
  |
|
CSS hilft dir:
| Code: | div#content{
height: auto;
min-height: 50%;
} |
|
|
| |
   |
 |
|
Anzeige
|
|
 |
pixelpapst303
Dabei seit: 06.07.2006
Ort: hamburg
Alter: 50
Geschlecht: 
|
Verfasst Mi 22.10.2008 10:18
Titel
|
  |
|
| Smooth-Graphics hat geschrieben: | CSS hilft dir:
| Code: | div#content{
height: auto;
min-height: 50%;
} |
|
sorry, aber hinsichtlich der fragestellung, is das ja mal vorerst schwachsinn... zuerst sollte man wissen, welches disign er realisieren will. bislang würde hinsichtlich der fragestellung ein einfaches html-grundgerüst ganz ohne css reichen.
@steevie: skizziere mal bitte dein layout/design und poste es.
(und dann wird dir hier jemand wohl faux-columns an den kopf werfen   ) )
|
|
| |
   |
 |
Smooth-Graphics
Dabei seit: 22.05.2006
Ort: -
Alter: -
Geschlecht: 
|
Verfasst Mi 22.10.2008 10:32
Titel
|
  |
|
Nö, wieso? Bis auf die min-height Angabe (hab ich mal einfach mit angegeben) ist das schon richtig. Die alternative wäre höchstens noch height: 100%; aber ansonsten geht das lediglich so, wie oben beschrieben. Wie willst du das mit reinem HTML denn lösen? 
|
|
| |
   |
 |
pixelpapst303
Dabei seit: 06.07.2006
Ort: hamburg
Alter: 50
Geschlecht: 
|
Verfasst Mi 22.10.2008 10:40
Titel Re: Seite strecken (html/css) |
  |
|
doch. wieso:
| Steevie hat geschrieben: | Hi,
ich möchte es nur mit html und css hinbekommen, das sich das Design der homepage der länge des Textes anpasst.
|
keine ahnung welches design er meint, kriegen wir aber hin. und zwar hiermit:
| Code: |
<?xml version="1.0" encoding="iso-8859-1"?>
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>Die immer gleiche Seite</title>
</head>
<body>
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi.
Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim placerat facer possim assum. Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
</body>
</html>
|
checkliste:
| Steevie hat geschrieben: | | Also die breite wollte ich immer gleich lassen, .... |
done! breite immer gleich. immer 100%.
| Steevie hat geschrieben: | | ... aber die länge (je mehr text da steht) halt weiter nach unten gezogen wird. Der Scrollbalken soll dannn nur ganz rechts erscheinen. Ich habe bis jetzt immer nur mit framesets gearbeitet, aber ich glaube mit denen bin ich hier aufgeschmissen. |
done! füll body weiter auf. irgendwann kommt der scrollbalken wie gewünscht, und frameset is auch keines da.
so, und nu sag mir, warum ich bei der fragestellung css brauche? 
|
|
| |
   |
 |
Smooth-Graphics
Dabei seit: 22.05.2006
Ort: -
Alter: -
Geschlecht: 
|
Verfasst Mi 22.10.2008 10:41
Titel
|
  |
|
 okay, überredet... okay, überredet... 
Zuletzt bearbeitet von Smooth-Graphics am Mi 22.10.2008 10:41, insgesamt 1-mal bearbeitet
|
|
| |
   |
 |
Kash
Dabei seit: 07.11.2002
Ort: Schopfheim
Alter: 41
Geschlecht: 
|
Verfasst Mi 22.10.2008 10:45
Titel
|
  |
|
der papst sagte es schon, ohne skizze des layouts reicht das ja 
|
|
| |
  |
 |
Steevie
Threadersteller
Dabei seit: 10.08.2007
Ort: -
Alter: 35
Geschlecht: 
|
Verfasst Mi 22.10.2008 11:46
Titel
|
  |
|
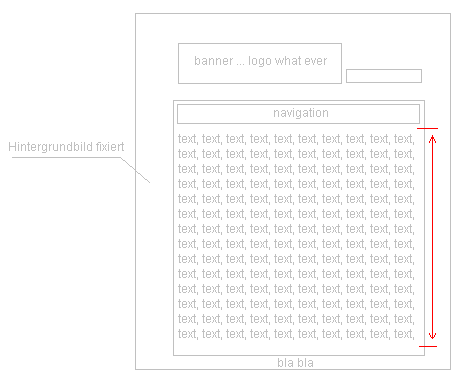
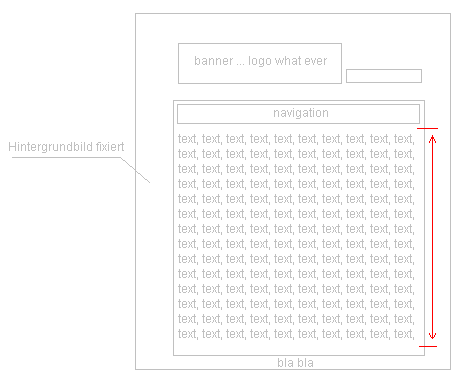
hier die skizze


ich denke sie ist verständlich 
|
|
| |
  |
 |
| |
|
 |
| Ähnliche Themen |
Blogger Seite an eine HTML Seite anpassen.
HTML-Seite als PDF
html-seite in php umwandeln?
HTML Seite/ CSS - Zentriert
Suche Seite für (X)HTML
PDF in HTML seite automatisieren
|
 |