Willkommen auf dem Portal für Mediengestalter Willkommen auf dem Portal für Mediengestalter
|
|
|
| Autor |
Nachricht |
Benshime
Threadersteller
Dabei seit: 20.06.2011
Ort: -
Alter: 40
Geschlecht: 
|
Verfasst Mi 29.06.2011 11:58
Titel Hg Farbe auf Fläche anstatt nur auf Text |
  |
|
Hi,
ich weiß ich bin ein Noob, also hoffe ich das Thema ist damit gegessen^^.
Ich weiß auch nicht wonach man bei so was bestimmten suchen soll, deswegen mach ich mal ein neuen Thread auf.
Mein Anliegen:
Ich bin dabei eine neue Seite zu bauen, diesmal ohne Unterstützung eines jemanden, der sich damit auskennt^^.
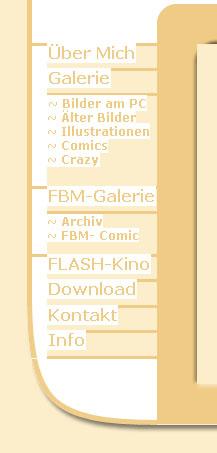
Also ich habe in meiner Seite eine Navigation und da liegt das Problem in der Darstellung:
Hier ist mal die navigation wie sie in Dreamweaver angezeigt wird. (vergrößerte Ansicht!)


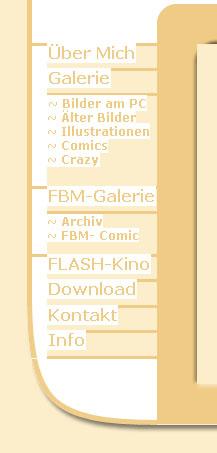
Und so kommts bei Firefox raus:


Ich habe ach einen Style Cheat benutzt:
das ist ist der benutze Text daraus:
.navigation_gross {
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 16px;
font-style: normal;
line-height: 14px;
font-weight: bold;
font-variant: normal;
text-transform: none;
color: #f0cb86;
text-decoration: none;
margin-bottom: 0px;
display: inline;
}
.navigation_klein {
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 12px;
font-style: normal;
line-height: 14px;
font-weight: bold;
font-variant: normal;
text-transform: none;
color: #F0CB86;
text-decoration: none;
margin-bottom: 0px;
display: inline;
}
Mir ist schon aufgefallen, das nicht das komplette Tabellenfeld, wo der Text drin ist mit hintergrundfarbe ausgefüllt wird, sondern nur der Text. Der Rahmen vom Text ist dann wohl so groß das er den Rahmen Sprengt und einen anderen Bereich überdeckt, halt den braunen Strich da drüber.
Eine 1. Frage: Wie bekomme ich den Rahmen um den Text weg? und stattdessen in den HG der Tabelle?
Frage 2. : ich habe bei dem Text: valign="bottom" eingestellt, aber der Text hängt in eher an der oben rum. Wieso?
Hier mal der Quellcode des kompletten Navigaions Block
| Zitat: |
<table width="130" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="10" rowspan="15" align="center" valign="top" bgcolor="#F0CB86"><img src="pics/transp.gif" width="5" height="250"></td>
<td colspan="2" valign="top" bgcolor="#FFFFFF"><img src="pics/transp.gif" width="125" height="39"></td>
</tr>
<tr>
<td colspan="2" valign="top" bgcolor="#F0CB86"><img src="pics/transp.gif" width="125" height="3"></td>
</tr>
<tr>
<td width="15" rowspan="2" valign="top" bgcolor="#FFFFFF"><img src="pics/transp.gif" width="15" height="25"></td>
<td width="110" height="22" align="left" valign="bottom" background="pics/transp.gif" bgcolor="#FFFFFF" class="navigation_gross" ><a href="ueber_mich.html" class="navigation_gross">Über Mich</a></td>
</tr>
<tr>
<td height="3" valign="top" bgcolor="#F0CB86" ><img src="pics/transp.gif" width="110" height="3"></td>
</tr>
<tr>
<td rowspan="2" valign="top" bgcolor="#FFFFFF"><img src="pics/transp.gif" width="15" height="25"></td>
<td height="22" valign="bottom" bgcolor="#FFFFFF"class="navigation_gross" >Galerie</td>
</tr>
<tr>
<td height="3" valign="top" bgcolor="#F0CB86" ><img src="pics/transp.gif" width="110" height="3"></td>
</tr>
<tr>
<td valign="top" bgcolor="#FFFFFF"><img src="pics/transp.gif" width="15" height="90"></td>
<td align="left" valign="middle" bgcolor="#FFFFFF" class="navigation_klein"><a href="galerie_bilder_am_pc.html" class="navigation_klein">~ Bilder am PC</a><br>
<a href="galerie_alte_bilder.html" class="navigation_klein">~ Älter Bilder</a><br>
<a href="galerie_illustration.html" class="navigation_klein">~ Illustrationen</a><br>
<a href="galerie_comic.html" class="navigation_klein">~ Comics</a><br>
<a href="galerie_crazy.html" class="navigation_klein">~ Crazy</a></td>
</tr>
<tr>
<td colspan="2" valign="top" bgcolor="#F0CB86"><img src="pics/transp.gif" width="125" height="3"></td>
</tr>
<tr>
<td rowspan="2" valign="top" bgcolor="#FFFFFF"><img src="pics/transp.gif" width="15" height="25"></td>
<td height="22" valign="bottom" bgcolor="#FFFFFF" class="navigation_gross" >FBM-Galerie </td>
</tr>
<tr>
<td height="3" valign="top" bgcolor="#F0CB86" ><img src="pics/transp.gif" width="110" height="3"></td>
</tr>
<tr>
<td bgcolor="#FFFFFF"><img src="pics/transp.gif" width="15" height="40"></td>
<td bgcolor="#FFFFFF" class="navigation_klein"><a href="fbm-archiv.html" class="navigation_klein">~ Archiv</a><br>
<a href="fbm_comic.html" class="navigation_klein">~ FBM- Comic</a></td>
</tr>
<tr>
<td colspan="2" valign="top" bgcolor="#F0CB86"><img src="pics/transp.gif" width="125" height="3"></td>
</tr>
<tr>
<td rowspan="8" valign="top" bgcolor="#FFFFFF"><table width="15" border="0" cellspacing="0" cellpadding="0">
<tr>
<td><img src="pics/transp.gif" width="15" height="47"></td>
</tr>
<tr>
<td><img src="pics/navi_rand_l_o.gif" width="15" height="54"></td>
</tr>
</table></td>
<td height="22" valign="bottom" bgcolor="#FFFFFF" class="navigation_gross" ><a href="flash_kino.html" class="navigation_gross">FLASH-Kino</a> </td>
</tr>
<tr>
<td height="3" valign="top" bgcolor="#F0CB86" ><img src="pics/transp.gif" width="110" height="3"></td>
</tr>
<tr>
<td height="22" valign="bottom" bgcolor="#FFFFFF" class="navigation_gross" ><a href="#" class="navigation_gross">Download </a></td>
</tr>
<tr>
<td width="10" rowspan="5" align="right" valign="top"><img src="pics/navi_rand_l_l_l.gif" width="5" height="54"></td>
<td height="3" valign="top" bgcolor="#F0CB86" ><img src="pics/transp.gif" width="110" height="3"></td>
</tr>
<tr>
<td height="22" valign="bottom" bgcolor="#FFFFFF" class="navigation_gross" ><a href="kontakt.html" class="navigation_gross">Kontakt </a></td>
</tr>
<tr>
<td height="3" valign="top" bgcolor="#F0CB86" ><img src="pics/transp.gif" width="110" height="3"></td>
</tr>
<tr>
<td height="22" valign="bottom" bgcolor="#FFFFFF" class="navigation_gross" ><a href="info.html" class="navigation_gross">Info </a></td>
</tr>
<tr>
<td height="3" valign="top" bgcolor="#F0CB86" ><img src="pics/transp.gif" width="110" height="3"></td>
</tr>
<tr>
<td rowspan="2" align="center" valign="top"><img src="pics/transp.gif" width="5" height="10"></td>
<td rowspan="2" valign="top"><img src="pics/navi_rand_l_l.gif" width="15" height="66"></td>
<td bgcolor="#FFFFFF"><img src="pics/transp.gif" width="110" height="26"></td>
</tr>
<tr>
<td><img src="pics/navi_rand_ecke.gif" width="110" height="40"></td>
</tr>
</table>
|
Danke schon mal im Vorraus für die Mühe
Zuletzt bearbeitet von Benshime am Mi 29.06.2011 11:59, insgesamt 1-mal bearbeitet
|
|
| |
  |
 |
SimonDerDude
Dabei seit: 15.01.2010
Ort: error: undefined
Alter: 35
Geschlecht: 
|
Verfasst Mi 29.06.2011 12:07
Titel
|
  |
|
In HTML (<td>) steht bgcolor.
|
|
| |
   |
 |
|
Anzeige
|
|
 |
Benshime
Threadersteller
Dabei seit: 20.06.2011
Ort: -
Alter: 40
Geschlecht: 
|
Verfasst Mi 29.06.2011 15:09
Titel
|
  |
|
Normal steht doch bgcolor für den Hintergrund des Feldes oder? Es wird mir aber nur der Texthintergrund coloriert.
In allen anderen Feldern hab ich es genau so gemacht. Nur da wo ich Text drin hab, wird das nur auf den Text angewandt.
Das ist aber nicht was wich will. Wie kann ich das korrigieren?
Was mach ich falsch?
|
|
| |
  |
 |
Benshime
Threadersteller
Dabei seit: 20.06.2011
Ort: -
Alter: 40
Geschlecht: 
|
Verfasst Sa 02.07.2011 17:33
Titel
|
  |
|
Hoi,
sorry wenn ich so am drängeln bin, aber es fehlt mir nur noch ein kleines bisscheh, bis meine Seite fertig ist.
Ich hoffe das ihr mit dabei helfen könnt.^^
mfg Ben
|
|
| |
  |
 |
tschuingum
Dabei seit: 17.06.2009
Ort: Karlsruhe
Alter: -
Geschlecht: -
|
Verfasst Sa 02.07.2011 23:05
Titel
|
  |
|
Abend,
auf die Gefahr hin, dass du es nicht hören möchtest: wenn du die Ursachen behandeln willst, dann lerne HTML und CSS und baue die Seite neu!
Wenn es dir nur um die Symptome geht, dann schau dir die Unterschiede zwischen Block- und Inlineelementen an und überdenke demzufolge das display: inline in deiner css.
|
|
| |
   |
 |
Piki
Dabei seit: 30.01.2008
Ort: -
Alter: -
Geschlecht: -
|
Verfasst So 03.07.2011 15:16
Titel Re: Hg Farbe auf Fläche anstatt nur auf Text |
  |
|
| Benshime hat geschrieben: | | ich weiß ich bin ein Noob, also hoffe ich das Thema ist damit gegessen^^. |
Nein, ist es nicht.
| Benshime hat geschrieben: | | Ich bin dabei eine neue Seite zu bauen, diesmal ohne Unterstützung eines jemanden, der sich damit auskennt^^. |
Ein Fehler. Entweder machen lassen oder lernen, wie man’s macht.
| Benshime hat geschrieben: | | Also ich habe in meiner Seite eine Navigation und da liegt das Problem in der Darstellung |
Das Problem liegt nicht in der Darstellung, sondern darin, dass Du von dem was Du tust, keinen blassen Schimmer hast.
| Benshime hat geschrieben: | | Style Cheat |

| Benshime hat geschrieben: | | Danke schon mal im Vorraus für die Mühe |
Die Mühe sollte erstmal auf Deiner Seite sein – indem Du HTML und CSS lernst. So schwer ist das nicht, das Netz ist voller Hilfen und Anleitungen, Bücher gibt es auch en masse.
Dreamweaver kommt – wenn überhaupt – später erst dazu, unterstützend.
Oder traust Du Dir zu, mittels eines CAAD(Computer-aided architectural design)-Programms ein Haus oder eine Brücke zu entwerfen, nur weil Du das Programm bedienen kannst, von Statik aber keine Ahnung hast?
|
|
| |
  |
 |
Benshime
Threadersteller
Dabei seit: 20.06.2011
Ort: -
Alter: 40
Geschlecht: 
|
Verfasst So 03.07.2011 17:37
Titel
|
  |
|
Also mein Wissen reicht scheinbar soweit, das ich eine fertige Seite im Internet stehen hatte. Bis auf ein paar kleinigkeiten funktioniert die komplette Seite.
Und um jetzt die paar kleinen Fehler auszubesser, soll ich gleich die komplette Sprache lernen? Also obwohl das Design und die Umsetzung schon fast fertig ist, soll ich noch mal ein paar Monate warten und lernen (vorrausgesetzt ich habe Zeit dafür) und dann noch mal komplett von vorne anfangen?
Soll ich jetzt eine Komplette Sprache, ein komplett neues System lernen, um einem kleinen Fehler auszubessern?
Wenn ich Probleme mit meinem Auto hab, soll ich dann erst mal eine Leere in KFZ Mechanik machen? zB wenn ich bei meinem Auto ein Klopfen höre, dann reicht meistens schon der Rat von einem Netten Menschen, der sich damit auskennt. der mir sagt, das vielleicht nur irgendwo was locker ist.
Oder wenn ich in Photoshop, einfach nur Text auf mein Bild machen will, oder sonst irgend ne kleinigkeit, soll ich dann das Komplette Programm auswengdit lernen?
Ich war immer der Ansicht, das man, wenn man etwas nicht versteht, das man in Foren Hilfe bekommt. Sicher kann ich HTML nicht richtigm aber bisher hat es immer gereicht.
Ich dachte immer das Programm Dreamweaver wäre dazu da, das man mit ein paar Grundlagen, eine Seite bauen kann. Wenn das Programm selber fehler verursacht, dann kann man es auch gleich sein lassen.
Bevor mir hier in dem Bereich gehlfen wird, werden mir nur Vorwürfe gemacht das ich mich in HTML nicht auskenne. Wenn ich mich darin auskennen würden, dann müsste ich hier nicht fragen, aber ich dachte für offene Fragen ist das Forum da, oder hab mich mich da geirrt?
Ist das Problem was ich hier habe, wirklich so grundlegend Schwerwiegend, und kompliziert, das man mir nicht einfach helfen kann, anstatt mir vorwürfe zu machen?
Also da habe ich mir ein bisschen mehr erhofft. Auch wenns jetzt doof klingt.
|
|
| |
  |
 |
tschuingum
Dabei seit: 17.06.2009
Ort: Karlsruhe
Alter: -
Geschlecht: -
|
Verfasst Di 05.07.2011 14:37
Titel
|
  |
|
Hast du dir das mal angeschaut:
| Zitat: | | Wenn es dir nur um die Symptome geht, dann schau dir die Unterschiede zwischen Block- und Inlineelementen an und überdenke demzufolge das display: inline in deiner css. |
<Klugscheißmodus-an>Solange du aber nicht bereit bist die grundlegenden Techniken (und damit meine ich nicht Dreamweaver) zu erlernen und anzuwenden, wirst du immer wieder mit derlei Problemen zu kämpfen haben</Klugscheißmodus-aus>
|
|
| |
   |
 |
| |
|
 |
| Ähnliche Themen |
CSS - Text durchstreichen in anderer Farbe
Von Farbe x nach Farbe y animieren
Fläche mit FUnktion
[Illustrator] Fläche füllen
Flash - Fläche um 180° drehen!
Freehand: Schwarze Fläche um EPS
|
 |
|
Du kannst keine Beiträge in dieses Forum schreiben.
Du kannst auf Beiträge in diesem Forum nicht antworten.
Du kannst an Umfragen in diesem Forum nicht mitmachen.
|
|