Nakam
Threadersteller
Dabei seit: 14.02.2009
Ort: -
Alter: -
Geschlecht: -
|
Verfasst Do 03.02.2011 15:56
Titel Firefox zeigt <div> versetzt an |
  |
|
hi
Ich komme eigentlich soweit zu recht, habe aber ein Problem mit den verschiedenen Browsern. Ich habe die Seite nun mal so gebaut, dass sie mit dem IE 8 korrekt angezeigt wird. Allerdings werden die <div>-Elemente mit dem Firefox verschoben dargestellt.
Zum Einen wird die Slideshow aus dem Rahmen verdrängt (und zwar um 50px nach rechts) - könnte was mit margin/padding zu tun haben. im div#inhalt habe ich padding links und recht je 25px eingestellt.
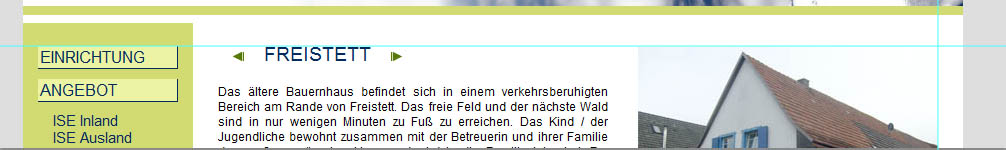
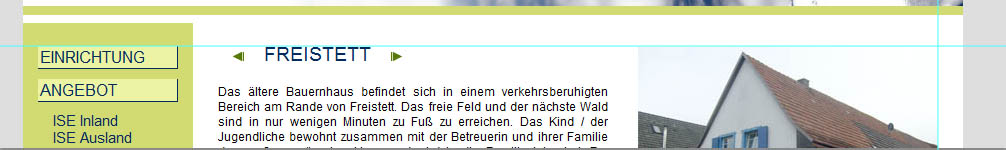
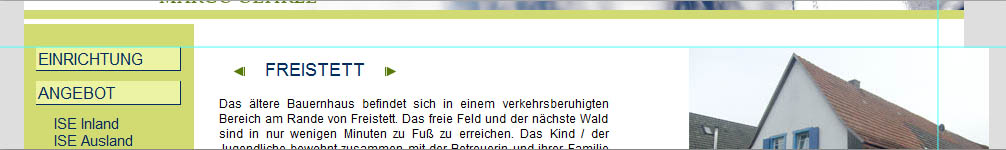
Internet Explorer 8:


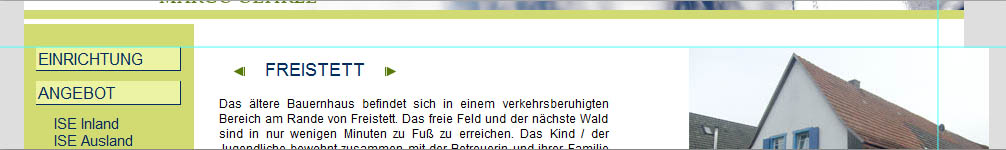
Firefox3.6:


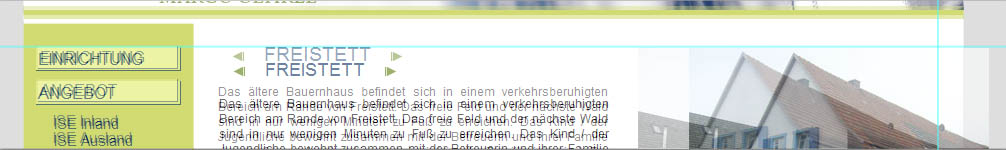
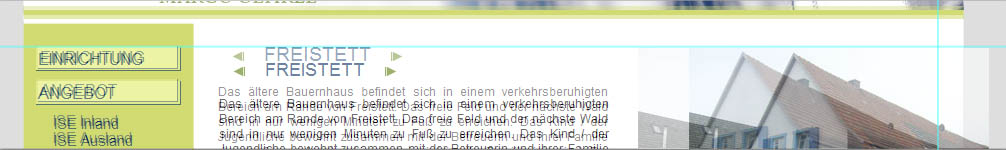
Beider ineinander ...


Im FF werden außerdem das margin-bottom und der ahover im Menü ignoriert.
Der Link zur aktuellen Seite: Testseite
Hier die Quelltexte:
index.php:
| Code: | <html>
<head>
<title>Jugendhilfe Marco Oehrle</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
<script type="text/javascript">
var persistmenu="yes" //"yes" or "no". Make sure each SPAN content contains an incrementing ID starting at 1 (id="sub1", id="sub2", etc)
var persisttype="local" //enter "sitewide" for menu to persist across site, "local" for this page only
if (document.getElementById){ //DynamicDrive.com change
document.write('<style type="text/css">\n')
document.write('.submenu{display: none;}\n')
document.write('</style>\n')
}
function SwitchMenu(obj){
if(document.getElementById){
var el = document.getElementById(obj);
var ar = document.getElementById("masterdiv").getElementsByTagName("span"); //DynamicDrive.com change
if(el.style.display != "block"){ //DynamicDrive.com change
for (var i=0; i<ar.length; i++){
if (ar[i].className=="submenu") //DynamicDrive.com change
ar[i].style.display = "none";
}
el.style.display = "block";
}else{
el.style.display = "none";
}
}
}
function get_cookie(Name) {
var search = Name + "="
var returnvalue = "";
if (document.cookie.length > 0) {
offset = document.cookie.indexOf(search)
if (offset != -1) {
offset += search.length
end = document.cookie.indexOf(";", offset);
if (end == -1) end = document.cookie.length;
returnvalue=unescape(document.cookie.substring(offset, end))
}
}
return returnvalue;
}
function onloadfunction(){
if (persistmenu=="yes"){
var cookiename=(persisttype=="sitewide")? "switchmenu" : window.location.pathname
var cookievalue=get_cookie(cookiename)
if (cookievalue!="")
document.getElementById(cookievalue).style.display="block"
}
}
function savemenustate(){
var inc=1, blockid=""
while (document.getElementById("sub"+inc)){
if (document.getElementById("sub"+inc).style.display=="block"){
blockid="sub"+inc
break
}
inc++
}
var cookiename=(persisttype=="sitewide")? "switchmenu" : window.location.pathname
var cookievalue=(persisttype=="sitewide")? blockid+";path=/" : blockid
document.cookie=cookiename+"="+cookievalue
}
if (window.addEventListener)
window.addEventListener("load", onloadfunction, false)
else if (window.attachEvent)
window.attachEvent("onload", onloadfunction)
else if (document.getElementById)
window.onload=onloadfunction
if (persistmenu=="yes" && document.getElementById)
window.onunload=savemenustate
</script>
</head>
<body>
<table border="0" width="100%" height="100%">
<tr>
<td width="100%">
<center>
<div id="page">
<div id="header"><img src="Bilder/header_01.png"><img src="Bilder/header_02.png">
</div>
<div id="navi">
<div id="masterdiv">
<div class="menutitle" onClick="SwitchMenu('sub1')"><a href="index.php?seite=einrichtung">EINRICHTUNG</a></div>
<span class="submenu" id="sub1">
<a href="index.php?seite=zielgruppe">Zielgruppe</a><br>
<a href="index.php?seite=mitarbeiter">Mitarbeiter</a><br>
</span>
<div class="menutitle" onClick="SwitchMenu('sub2')"><a href="index.php?seite=angebot">ANGEBOT</a></div>
<span class="submenu" id="sub2">
<a href="index.php?seite=ise-inland">ISE Inland</a><br>
<a href="index.php?seite=ise-ausland">ISE Ausland</a><br>
<a href="index.php?seite=timeout">Time Out</a><br>
<a href="index.php?seite=einzelwohnen">betreutes Einzelwohnen</a><br>
<a href="index.php?seite=kurse">ambulante Kurse</a>
</span>
<div class="menutitle" ><a href="index.php?seite=kooperation">KOOPERATION</a></div>
<div class="menutitle" ><a href="index.php?seite=referenzen">REFERENZEN</a></div>
<div class="menutitle" ><a href="index.php?seite=jugendliche">JUGENDLICHE</a></div>
<div class="menutitle" onClick="SwitchMenu('sub3')"><a href="index.php?seite=aktuelles">AKTUELLES</a></div>
<span class="submenu" id="sub3">
<a href="index.php?seite=stellenangebote">Stellenangebote</a><br>
</span>
<div class="menutitle" ><a href="index.php?seite=kontakt">KONTAKT</a></div>
</div>
</div>
<div id="main">
<?
if(!isset($_GET[seite]) or $_GET[seite] == "")
{ $_GET[seite] = "start"; }
include("sites/$_GET[seite].html");
?>
</div>
</div>
</center>
</td>
</tr>
</table>
</div>
</body>
</html> |
freistett.html:
| Code: | <html>
<head>
<script type="text/javascript" src="js/be_slide.js"></script>
<script type="text/javascript">
var pix1=new Array ('sites/pix/freistett/01.jpg', 'sites/pix/freistett/02.jpg');
var buttons1=new Array ('bwd.png', 'start.png', 'stop.png', 'fwd.png');
var be_0= new be_slideshow("0",pix1,"slideshow",300,220,"#ccc",5,1,30,"y","n","y",buttons1);
</script>
</head>
<body>
<div id="inhalt">
<div id="rechts">
<div id="slideshow">
<img src="sites/pix/angebot/01.jpg" style="width:300px;height:220px;" />
</div>
<div id="liste">
<h3>Besonderheiten / Schwerpunkte:</h3>
<ul type="circle">
<li>Langjährige Erfahrungen mit ISE - Maßnahmen</li>
<li>Intensive Familienanbindung</li>
<li>Kreatives Werken / Kunst</li>
<li>Erlebnispädagogik</li>
<li>Umgang mit Haustieren</li>
<li>Reittherapie möglich</li>
<li>Enge Anbindung zum Stammhaus</li>
</ul>
</div>
</div>
<h2 class="nav">
<a href="index.php?seite=verselbststaendigung">
<img src="sites/pix/nav-li.png" title="Verselbstständigungswohnen" style="border: 0px; margin-right:15px;">
</a>
FREISTETT
<a href="index.php?seite=seelbach">
<img src="sites/pix/nav-re.png" title="Seelbach" style="border: 0px; margin-left:15px;">
</a>
</h2>
<p>
Das ältere Bauernhaus befindet sich in einem verkehrsberuhigten Bereich am Rande von Freistett. Das freie Feld und der nächste Wald sind in nur wenigen Minuten zu Fuß zu erreichen. Das Kind / der Jugendliche bewohnt zusammen mit der Betreuerin und ihrer Familie das große, geräumige Haus und wird in die Familie integriert. Zur Familie gehören drei Kinder / Jugendliche, welche seit ca. acht Jahren mit der familieninternen Betreuung von verhaltensoriginellen Kindern und Jugendlichen vertraut sind. Das Kind / der Jugendliche hat, wie die anderen Kinder auch, sein eigenes Zimmer mit angrenzendem, direktem Zugang zu einem der Badezimmer. Weiterhin befinden sich im Haus eine gemeinsame Wohnküche und eine Werkstatt.
<br><br>
Im Bereich der Stadt Rheinau sind alle Arten von Regelschulbesuch möglich. Auch eine Förderschule für Lernbehinderungen ist vorhanden. Außerdem gibt es verschiedene Vereinsangebote, ein Schwimmbad und eine Stadtbibliothek.
</p>
<b>Gesetzliche Grundlage:</b> <br>
§27 mit §§ 34, 35, 35a und §41 SGB VIII <br>
<b>Anzahl der Plätze:</b> <br>Ein Platz für einen Jungen oder ein Mädchen <br>
<b>Aufnahmealter:</b> ab 6 Jahren<br>
<br><br>
<a href="sites/pdf/freistett.pdf" target="_blank"><img src="sites/pix/pdf.gif" style="border:0px;"> zur Druckversion</a>
</div>
</body>
</html> |
und die style.css datei:
| Code: | body {
background-color: #DEDEDE;
font-family: arial, verdana, sans-serif;
text-align: center;
margin: 0 0 0 0;
}
div#page {
background-color: #FFFFFF;
margin: auto;
width: 940px;
}
div#navi{
background-color: #d2db72;
width: 170px;
height: 500px;
float: left;
}
div#masterdiv{
position: relative;
top: 23px;
}
#masterdiv a:link, #masterdiv a:visited{
color: #032b60;
text-decoration: none;
}
#masterdiv a:hover,{
font-weight:bold;
}
.menutitle{
cursor:pointer;
margin-bottom: 10px;
background-color:#ecf3a3;
color:#032b60;
width:140px;
padding:2px;
font-size: 12pt;
text-align:left;
border: 1px;
border-bottom-style: solid;
border-right-style: solid;
border-color: #032b60;
}
.submenu{
margin-bottom: 10 px;
font-size: 11pt;
text-align: left;
padding-left: 30px;
}
div#main{
background-color: #fff;
width: 770px;
height: 500px;
float: right;
}
div#inhalt{
width:770px;
text-align: left;
padding: 10px 25px 20px 25px;
font-size: 9pt;
}
div#rechts{
float: right;
width: 300px;
padding-top: 14px;
}
div#slideshow{
}
div#liste {
}
h2.nav{
font-weight:normal;
font-size: 14 pt;
color: #032b60;
padding-top: 10px;
}
h2 {
font-weight:normal;
font-size: 14 pt;
color: #032b60;
padding-left: 15px;
padding-top: 10px;
}
h3 {
font-weight:normal;
font-size: 12 pt;
color: #032b60;
}
p {
text-align: justify;
width: 390px;
}
a:link {
border: 0px;
text-decoration:none;
}
a:hover {
color: #d2db72;
}
a:visited {
text-decoration:none;
}
div#header {
position:relative;
top:0px;
left:0px;
width:940px;
height:134px;
background-color:#fff;
}
div#imageblock {
float:right;
width: 300px;
height: 220px;
}
|
ich hoffe, dass ihr mir helfen könnt. per Skype erreicht ihr mich unter dorothy.halligan
|
|