| Autor |
Nachricht |
tHr4sh3R
Threadersteller
Dabei seit: 04.04.2011
Ort: München/Ravensburg
Alter: 35
Geschlecht: 
|
Verfasst Mo 04.04.2011 20:32
Titel CSS/Javascript (?) Div zentrieren |
  |
|
Hallo liebe Gemeinde,
(ich dachte eigentlich ich hatte hier schonmal einen Account, kann mich aber wohl nichtmehr an die richtigen Daten erinnern :/ )
Ich bräuchte Hilfe bei einem bisschen verfuchsten Problem, und zwar möchte ich eine Seite horizontal aufbauen, und das ganze für jede Auflösung dynamisch gestalten.
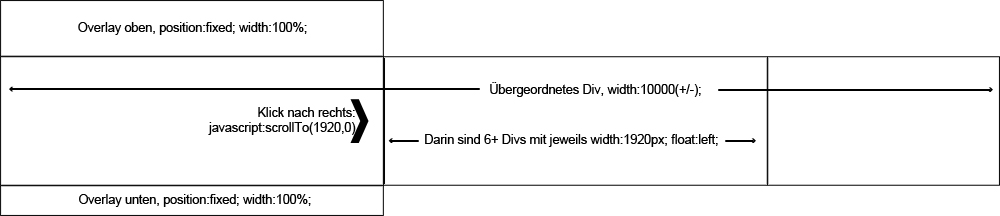
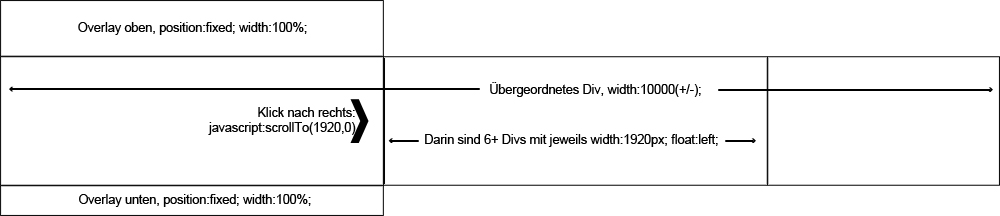
Mein Entwurf bis jetzt sieht so aus:
http://b4tt3r.de/ute/index.html
Im Prinzip funktioniert das so auch gut, ich lasse bei einem Klick auf die Pfeile links und rechts jeweils um die maximale Fensterbreite (die ich jetzt mal auf 1920px gesetzt hab) nach rechts oder links scrollen, damit ist die Seite immer zentriert.
Voraussetzung dazu ist allerdings, dass die erste Seite sich bei jeder Auflösung zentriert, und daran hapert es bei mir jetzt noch.
Meine Methode funktioniert so:
Ich habe einen grossen Container und packe da jeweils 1920px breite Container rein die ich nebeneinander floaten lasse, jetzt muss ich also einen Weg finden, den ersten der inneren Container mittig zur Bildschirmbreite auszurichten.
Hat jemand eine Idee wie das zu lösen ist?
Oder alternativ einen anderen Vorschlag wie ich die Seite wie gewünscht hinbekomme?
(Der Overlay oben und unten ist noch nicht optimal gelöst sondern nur Platzhalter bis das scrollen läuft ; )
Vielen Dank schonmal im Vorraus ; )
|
|
| |
  |
 |
Kash
Dabei seit: 07.11.2002
Ort: Schopfheim
Alter: 41
Geschlecht: 
|
Verfasst Di 05.04.2011 09:31
Titel
|
  |
|
|
Kannst Du bitte anhand eines Bildes/Skizze zeigen was Du erreichen möchtest? Mir ist das noch nicht ganz klar.
|
|
| |
  |
 |
|
Anzeige
|
|
 |
DerM
Dabei seit: 18.01.2009
Ort: -
Alter: 42
Geschlecht: 
|
Verfasst Di 05.04.2011 09:38
Titel
|
  |
|
Abstand Links = Fensterbreite / 2 - Container breite / 2 = zentriert
| Code: |
var obj = document.getElementById('deinDiv');
var c = (window.screenWidth / 2) - (obj.style.width / 2);
obj.style.left = c ;
|
Ist nur en Ansatz, wahrscheinlich würd ich es eher in jQuery lösen 
|
|
| |
  |
 |
tHr4sh3R
Threadersteller
Dabei seit: 04.04.2011
Ort: München/Ravensburg
Alter: 35
Geschlecht: 
|
Verfasst Di 05.04.2011 11:11
Titel
|
  |
|
| Kash hat geschrieben: | | Kannst Du bitte anhand eines Bildes/Skizze zeigen was Du erreichen möchtest? Mir ist das noch nicht ganz klar. |


Ich hoffe damit wird es klar?
| DerM hat geschrieben: | Abstand Links = Fensterbreite / 2 - Container breite / 2 = zentriert
| Code: |
var obj = document.getElementById('deinDiv');
var c = (window.screenWidth / 2) - (obj.style.width / 2);
obj.style.left = c ;
|
Ist nur en Ansatz, wahrscheinlich würd ich es eher in jQuery lösen  |
Danke erstmal, kannst du mir auch noch sagen wo ich das genau reinschreibe?
Javascript hab ich bis jetzt äusserst selten benutzt, und auch nur dieses onClick Zeug, das hier muss ich dann in den <head></head> bereich packen mit <script type="text/javascript">etc?
Wie würdest du es in jQuery lösen? :>
|
|
| |
  |
 |
DerM
Dabei seit: 18.01.2009
Ort: -
Alter: 42
Geschlecht: 
|
Verfasst Di 05.04.2011 11:30
Titel
|
  |
|
Die jQuery Variante einfach mal runtergeschrieben.
| Code: |
(function(){
$('#deinContainer').css({
'left' : $(window).width() / 2 - $(this).width() / 2
});
})();
|
Gruß
Zuletzt bearbeitet von DerM am Di 05.04.2011 11:32, insgesamt 2-mal bearbeitet
|
|
| |
  |
 |
tHr4sh3R
Threadersteller
Dabei seit: 04.04.2011
Ort: München/Ravensburg
Alter: 35
Geschlecht: 
|
Verfasst Mi 06.04.2011 19:34
Titel
|
  |
|
Hey, kannst du mir auch noch sagen wie genau ich das benutzen muss?
Bin in Sachen Javascript echt totaler Anfänger.
Sowohl die Javascript als auch die jQuery Methode bekomm ich nicht auf die Reihe :/
|
|
| |
  |
 |
DerM
Dabei seit: 18.01.2009
Ort: -
Alter: 42
Geschlecht: 
|
|
| |
  |
 |
tHr4sh3R
Threadersteller
Dabei seit: 04.04.2011
Ort: München/Ravensburg
Alter: 35
Geschlecht: 
|
Verfasst Do 07.04.2011 21:47
Titel
|
  |
|
Ah, ich hab es wohl die ganze Zeit richtig gemacht, aber weil der Container kein Position:absolute hatte hat das "left:xxx" nicht funktioniert.
Jetzt klappt es super (margin-left: passt besser, weil die nachfolgenden ja hinterherrücken sollen), danke euch 
--
edit: jetzt hab ich ein neues Problem, so wie ich das scrollen regle gibt es keine Anker-Links, ich habe auf den Links ein href="javascript:scrollBy(1920,0)" drauf.
Wie kann ich damit jetzt smoothscroll benutzen?
Alles was ich dazu ergoogled habe ist fest mit den Ankern (#top oder so) verknüpft, und kenn mich da zuwenig aus um es umzubauen.
Im Prinzip möchte ich nur dass javascript:scrollBy(1920,0) erweitern, in der jQuery Methode gibt es ja soweit ich gelesen habe eine ScrollTo Methode, aber ich weiss nicht wie ich die dort einsetzen kann :/
//Mittlerweile kann man das wohl in das Javascript-Forum verschieben, mit CSS hat das ja nix mehr zu tun 
edit2:
Hat jemand von euch eine Idee wie ich die Navigation lösen kann?
Da ich ja nicht mit Ankern arbeite kann ich da keine festen Ziele eingeben, mit Actionscript (Flash) wüsste ich wie ich da einen Counter mit den Pfeilen unten mitlaufen lassen könnte, oder die Seite neu laden und direkt zu einer bestimmten Seite scrollen lassen, würde das funktionieren?
|
|
| |
  |
 |
| |
|
 |
| Ähnliche Themen |
[JavaScript] Pop-Up zentrieren
[javascript] mit <select> feld wert an javascript funk
css div zentrieren
[CSS] Div zentrieren
Site zentrieren
Div Container zentrieren
|
 |