Willkommen auf dem Portal für Mediengestalter Willkommen auf dem Portal für Mediengestalter
|
|
|
| Autor |
Nachricht |
DevEdge
Threadersteller
Dabei seit: 28.12.2005
Ort: Berlin
Alter: 50
Geschlecht: 
|
Verfasst Mi 01.02.2006 13:45
Titel [FAQ] Schriftgrösen in EM, Pixel, Prozent oder Punkten? |
  |
|
Die Schriftgrössen in CSS Dateien zu definieren und dabei die Skalierbarkeit des Schriftgrades in seinen 5 Möglichkeiten auch für den IE zu gewährleisten, ist ein häufig auftretendes Problem und wird selbst in Foren von Entwicklern immer wieder diskutiert. Um Webseiten nicht nur für Geckoengine betriebene Browser dem Webstandard anzupassen, sollten skalierbare Schriftgrössen definiert werden. Allzu häufig wird immer noch auf Pixel und manchmal sogar auf Point für die Definition einer Schriftgrösse zurückgegriffen. Wer jetzt denk, ooch nee, kenn ich doch schon alles. Super! Denn der Beitrag ist er für die Webdesigner / Webentwickler geeignet die eben immer noch auf eine Anwendung der Schriftgrösse zurückgreifen, die es dem Internet Explorer nicht ermöglicht diese zu vergössern oder gegebenenfalls zu verkleinern.
Die Einheit em wird Typographen und versierten Webentwicklern ein Begriff sein, denn em entspricht dem typografischen Begriff Geviert ( eine einfach Erläuterung dazu gibt es hier oder hier bei Wikipedia ) und ist die elementeigene Schrifthöhe einer Schriftart. Das heisst, bei einer Schrifthöhe von 12 Punkten beträgt 1 em - 12 Punkte. Anders herum ausgedrückt ist 1 em = die Browserstandardschriftgröße. 1Point ist einzweiundsiebzigstel eines Zoll (1/72 Zoll = Inch). Auf Macsystemen mit 72 ppi ( points per inch ) Auflösung würde ein Point einen Bildpunkt (Pixel) ergeben, auf einer Windowsmaschine 1.3 Pixel. Microsoft hatte sich nämlich für 96-120 ppi entschieden, was dafür sorgte das unter Windows die meisten Schriftdefinitionen noch lesbar waren, aber auf dem Mac zu einem Sehtestest mutierten. Mittlerweile verwenden auch die aktuellen Mac Browser 96 ppi als Berechnungsbasis. Nach der Schaffung einer Grundlage für beide Plattformen, liegt es nun an den Entwicklern diese korrekt für die User umzusetzen.
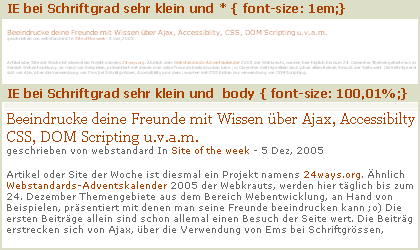
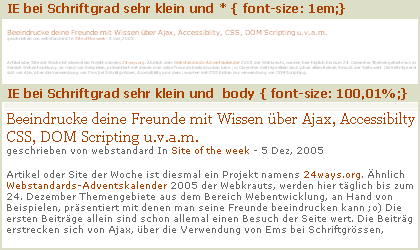
Der ein oder andere wird jetzt vielleicht denken, warum nimmt der nicht 100% für die Schriftgrössen ein und fertig ist. Das machen einem die Browser und ihrer Bugs leider einen strich durch die Rechnung. Für den Internet Explorer würde diese Angabe im body mit font-size: 100% sogar ausreichen. Opera 6 hingegen stellt den Text immens klein dar, da dem Browser beim Kalkulieren der Schriftgröße ein Fehler unterläuft und ist nicht mehr lesbar. 101% bringt leider absolut dasselbe Ergebnis ( der Safari bspw. stellt die Schriften dann überproportional gross dar ), da dieser Wert von den abgerundet und das Ergebnis bereits kennen, können wir uns diese Alternative auch sparen. Eine Variante die sich daher durchgesetzt hat und nahezu alle Browsertests bestanden hat, die die das die Schriftgrösse im body der CSS Datei auf 100.01% gesetzt. Für sehbehinderte Menschen stellen nicht skalierbare Schriftgrössen eine der grössten Barrieren im Internet dar, diese kann mit der eben beschriebenen Alternative umgangen werden.


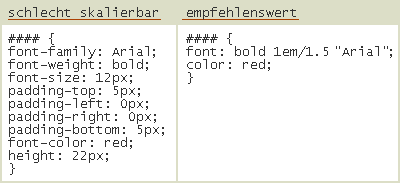
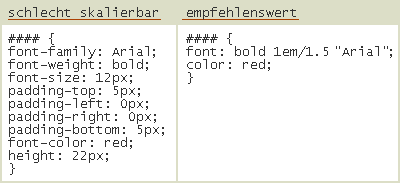
Wenn man nun statt dessen in den Universal-Selektor font-size: 1em eintragen sollte, wird bei einer Verkleinerung im IE die Schrift wieder unlesbar ( siehe Grafik oben ). Falls kleinere Werte als 100,01% im body definiert werden, wird die Vererbung von Styles bei Schriftgrössen von beispielsweise 70% oder 0.7em sich daran orientieren. Diese relativen Grössen- und Breitenangaben in em oder % setzen allerdings ein flexibles Gesamtlayout und damit einen Verzicht von Layouts die durch den Einsatz von Tabellen zustande kommen. Das heisst, das beispielsweise eine Navigation nicht pixelgenau mit padding und margin definiert werden sollte, wenn die Schrift dann mittels em definiert wird. Dann wird die Schrift bei Vergrösserungen über die Grafiken oder ihre vorher bestimmte Position hinauslaufen. Eine Textpositionierung innerhalb eines Navigationspunktes kann auch mittels der Linienhöhe ( siehe Grafik unten ) definiert werden, so kann der Abstand nach oben und unten gleichermaßen angegeben werden.


Das heisst das gesamte Layout, sollte skalierbar umgesetzt werden. Sicherlich lässt sich jetzt darüber diskutieren bis zu welchem Prozentsatz eine Vergrösserung oder Verkleinerung gewährleistet werden sollte. Aus Gesprächen und Erfahrungen mit Usern die darauf angewiesen sind Schriftgrössen mittels Browser zu verändern, setze ich eine 4-fache Vergösserung oder 2-fache Verkleinerung ein. Einfach mal bspw. mit Firefox oder Flock STRG + Scrollrad der Maus testen. Wer andere Erfahrungen hat, kann dies mir gerne mitteilen ( einfach unten kommentieren ).
- Umrechnungstabelle - Points, Pixel, EM und Prozent
- Darstellung von Schriftgrössen auf PC und Mac
- ]Schriftgrößenvergleiche auf Windows, Mac und Linux
Fazit: Die Schriftgröße mittels Pixel zu definieren, ist eine der größten und leider die mit häufigsten auftretende Webdesign- und Accessibilitysünde, da User des IE die Schriftgröße nicht variieren können. Die Verwendung von Points als Einheit für die Schriftart ist zwar in der Minderheit, ist aber trotzdem absolut falsch ( abgesehen vom Einsatz bei Druckversionen ), da diese Einheit für den Einsatz in den Printmedien gedacht ist. Der Einsatz von Prozenten und em in Kombination ist für relative Schriften ideal und kann mit einigen Berücksichtigungen für alle Browser auf sämtlichen Palltformen zu optimalen Darstellungen führen. Weil die Vererbung auf dem berechneten Werten basiert, erben auch die Schriftgrössen untergeordneter Elemente die von übergeordneten. Also immer schön vorsichtig beim definieren von Schriftgrössen. Ich hoffe dem ein oder anderen, hiermit einen Anstoss gegeben zu haben, um über die korrekte Verwendung von Schriften im Web im Zusammenhang mit Webstandards nachzudenken oder besser, es selbst zu testen ;o)
Allen noch eine erfolgreiche Woche!
Zuletzt bearbeitet von shakadi am Do 02.02.2006 18:04, insgesamt 1-mal bearbeitet
|
|
| |
   |
 |
DevEdge
Threadersteller
Dabei seit: 28.12.2005
Ort: Berlin
Alter: 50
Geschlecht: 
|
Verfasst Do 02.02.2006 17:57
Titel
|
  |
|
|
Sry fü die späte Antwort, ja der Text ist ijnklusive aller Rechtschreibfehler von mir ;o) den Blog habt ihr ja ebenfalls gefunden ;o) Würde mich freuen, wenn ihr es für so nützlich erachten würdet, um in die FAQ's gesteckt zu werden.
|
|
| |
   |
 |
|
Anzeige
|
|
 |
shakadi
Griller Killer
Dabei seit: 21.12.2003
Ort: SHA
Alter: 43
Geschlecht: 
|
Verfasst Do 02.02.2006 18:06
Titel
|
  |
|
// Aufgeräumt und die FAQ NonPrint verschoben.
// Gruß Shakadi
|
|
| |
  |
 |
ghost331
Gesperrt
Dabei seit: 15.05.2010
Ort: USA
Alter: 46
Geschlecht: 
|
Verfasst Mi 19.05.2010 08:57
Titel When Woods does return |
  |
|
When Woods does return
When Woods does return, his 2010 golfing résumé will include a T-4 at the Masters, a missed cut at the Quail Hollow Championship and a WD at the Players Championship. Knowing what we know now about his injury, the showing golf clubs for sale at Augusta seems even more impressive than at first blush. That wild week in Georgia appears to be more the exception than the rule, though.Ishiner
|
|
| |
   |
 |
sahnemuh
Dabei seit: 19.06.2003
Ort: /dev/null
Alter: 42
Geschlecht: 
|
Verfasst Mi 19.05.2010 09:02
Titel
|
  |
|
edit: urgs. nicht auf datum geschaut und mich vom spam neppen lassen.
Zuletzt bearbeitet von sahnemuh am Mi 19.05.2010 09:03, insgesamt 1-mal bearbeitet
|
|
| |
  |
 |
| |
|
 |
| Ähnliche Themen |
Adobe gewährt 20 Prozent
Kurve an Punkten ausrichten?
Landkarte mit Punkten in html
Gif-Animation mit störenden Punkten
Photoshop: Malen auf Ebenenmaske mit X-Prozent KantenProblem
Photoshop CS5 - Alpha Wert nicht in Prozent anzeigen
|
 |
|
Du kannst keine Beiträge in dieses Forum schreiben.
Du kannst auf Beiträge in diesem Forum nicht antworten.
Du kannst an Umfragen in diesem Forum nicht mitmachen.
|
|