| Autor |
Nachricht |
Dexter Paris
Threadersteller
Dabei seit: 28.05.2008
Ort: -
Alter: -
Geschlecht: 
|
Verfasst Fr 13.03.2009 02:26
Titel [CSS] Falsche Darstellung unter IE6 + IE5.5 |
  |
|
Ahoi!
Mußte gerade feststellen dass meine eher gering computerafine Zielgruppe noch zu einem sehr großen Anteil mit altem Klump durchs Netz rattert ...
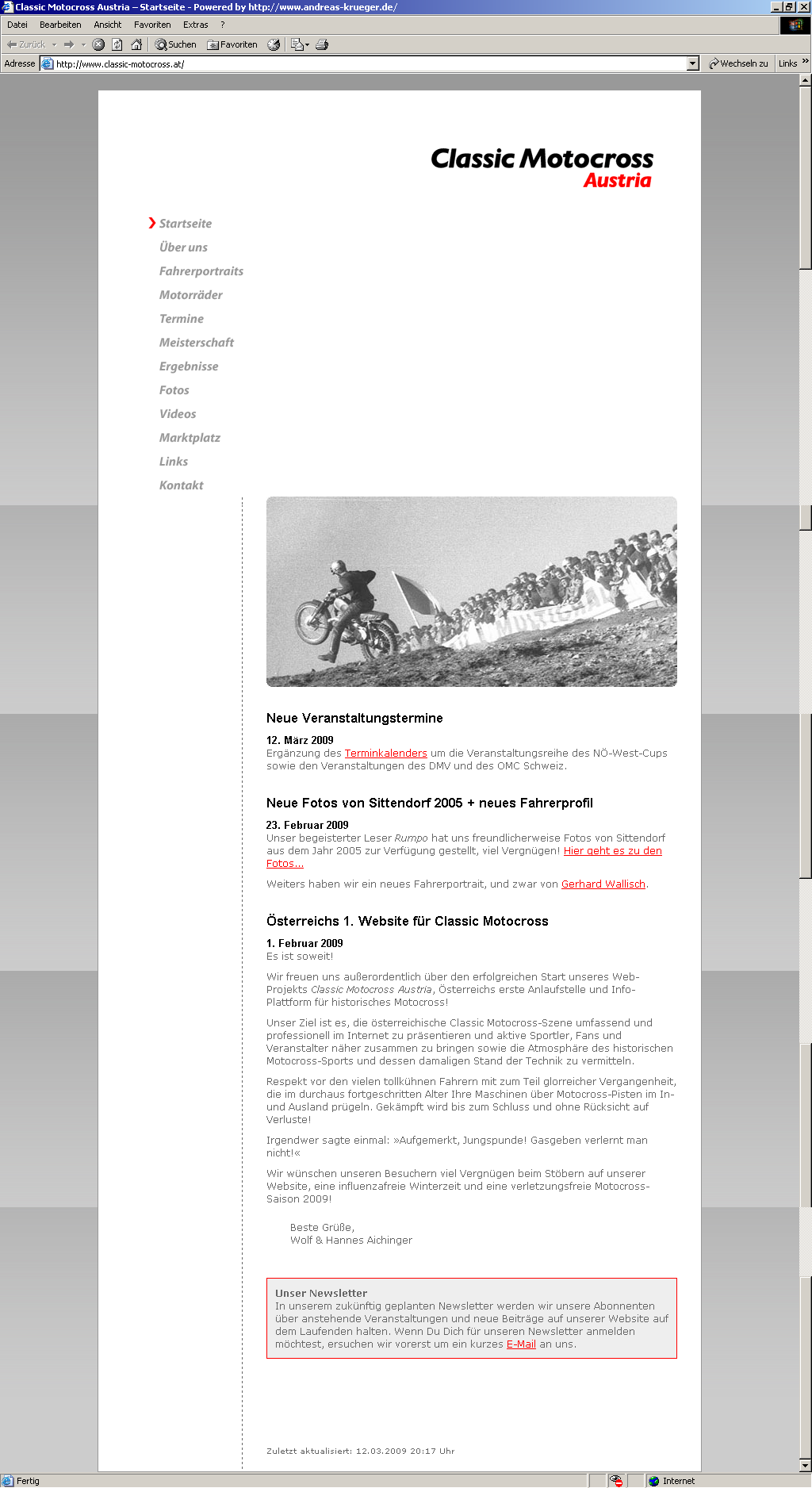
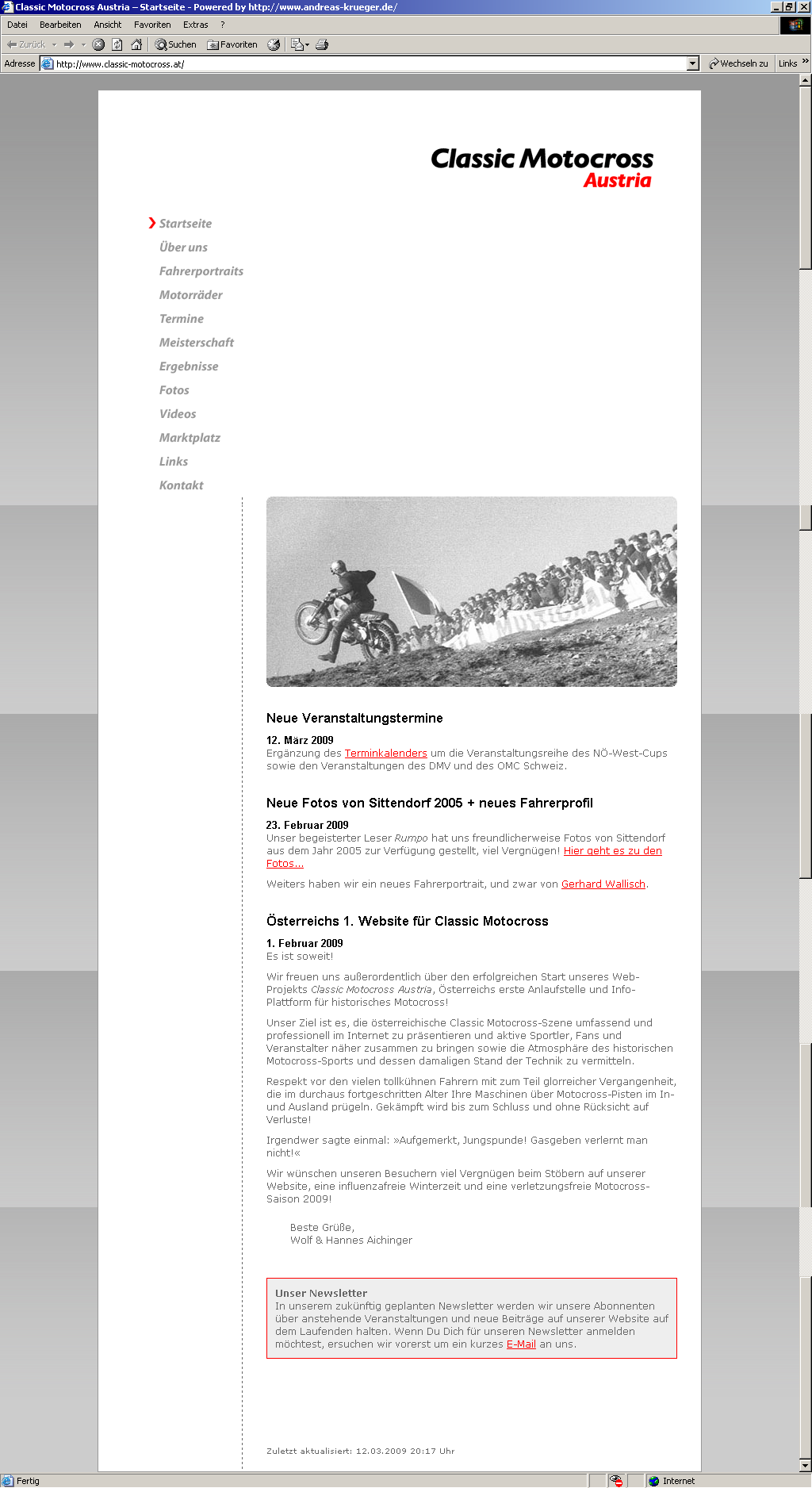
Und, ohje ohje, ein Test mit Browsershots ergab beim Explodierten in Version 6 und 5.5 folgendes Ergebnis:


Da hat's was mit den Divs von Navi und Content soviel ist klar, ich vermute mal das ist der Boxmodell-Bug oder so, wonach der Mist breiter wird als geplant. Kann mir bitte eine(r) von den CSS-Assen einen konkreten Tipp geben wo da der Hund genau begraben liegt, ich komm nicht drauf, und in der Mangelung eines IE6 kann ich kaum daran herumdoktern 
Tausend Dank im Voraus an alle die sich meinem Problem annehmen!
Betroffene Website: http://www.classic-motocross.at
Und hier der Auschnitt aus der CSS-Datei mit der Definition der betreffenden Divs:
| Code: | #wrapper {
width: 760px;
margin-top: 20px;
margin-right: auto;
margin-bottom: 20px;
margin-left: auto;
text-align: left;
background-color: #FFF;
border: 1px solid #999;
}
#header {
height: 120px;
}
#breadcrumb {
width: 380px;
float: left;
margin-left: 30px;
margin-top: 30px;
font-size: 0.9em;
}
#breadcrumb li {
display: inline;
}
#logo {
float: right;
height: 49px;
width: 280px;
margin: 30px;
}
#main {
clear: left;
}
#navi {
width: 150px;
float: left;
list-style-type: none;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
margin-left: 30px;
padding: 0px;
}
#navi li a {
height: 30px;
width: 150px;
background-image: url(../images/shared/navisprite.png);
background-repeat: no-repeat;
display: block;
text-indent: -9999px;
}
#content {
border-left-width: 1px;
border-left-style: dotted;
padding-top: 0px;
padding-right: 30px;
padding-bottom: 10px;
padding-left: 30px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
margin-left: 181px;
} |
|
|
| |
  |
 |
l2oberto
Dabei seit: 15.09.2008
Ort: ung
Alter: -
Geschlecht: 
|
Verfasst Fr 13.03.2009 08:40
Titel
|
  |
|
http://www.perun.net/2005/09/12/doppelter-margin-wert/
#navi - da haste float:left und margin-left: xxpx, daher verdoppelt sich der wert, schau dir mal den obigen link an
Zuletzt bearbeitet von l2oberto am Fr 13.03.2009 08:41, insgesamt 1-mal bearbeitet
|
|
| |
  |
 |
|
Anzeige
|
|
 |
zweitaccount
Dabei seit: 25.01.2008
Ort: -
Alter: -
Geschlecht: -
|
Verfasst Fr 13.03.2009 08:41
Titel
|
  |
|
Ahoi,
ich tippe mal spontan auf den double margin bug...
// mal wieder zu langsam
Zuletzt bearbeitet von zweitaccount am Fr 13.03.2009 08:42, insgesamt 1-mal bearbeitet
|
|
| |
  |
 |
tilman.o
Dabei seit: 28.08.2006
Ort: Stuggy
Alter: -
Geschlecht: -
|
|
| |
  |
 |
Dexter Paris
Threadersteller
Dabei seit: 28.05.2008
Ort: -
Alter: -
Geschlecht: 
|
Verfasst Di 26.05.2009 15:44
Titel
|
  |
|
Ich muss bitte noch einmal auf mein Problem zurückkommen ...
Ich habe viel herumgedoktert und ausprobiert, den double-margin-bug habe ich mittlerweile auch verstanden, allerdings taucht ein neues Problem auf:
Wenn ich die Navi, die ja als Liste aufgebaut ist, auf display: inline setze, hat sich der double-margin-bug gelöst, allerdings werden dann wiederum Listenpunkte eingeblendet (in IE 5.5/6).
Das ist ja zum Verrücktwerden, bin jetzt schon echt verzweifelt ... hat jemand Rat?
Danke im Voraus!
|
|
| |
  |
 |
nicoG
Dabei seit: 25.01.2006
Ort: Freiburg
Alter: -
Geschlecht: 
|
Verfasst Di 26.05.2009 15:59
Titel
|
  |
|
Gib der Liste einfach ein padding, anstelle des margins: Kein Bug - Kein Hack - keine Probleme 
|
|
| |
  |
 |
m
Moderator
Dabei seit: 18.11.2004
Ort: -
Alter: -
Geschlecht: 
|
|
| |
   |
 |
Dexter Paris
Threadersteller
Dabei seit: 28.05.2008
Ort: -
Alter: -
Geschlecht: 
|
Verfasst Di 26.05.2009 18:16
Titel
|
  |
|
Danke für Eure Hilfestellungen, besonders der Link von m hat mich amüsiert. Soviel Unverständliches habe ich überhaupt noch nie gesehen, da muss man wohl Raketentechnik studiert haben um das zu kapieren ... 
Fazit: Wurscht was ich mach, nix funktioniert. Dachte nicht dass es so komplex ist ein simpelstes Layout Browserkompatibel zu machen. Ich scheiss jetzt drauf 
Frage: Was wäre ein fairer Preis wenn mir ein CSS-Kundiger die Struktur des Layouts aufstellt, so dass der Mist bis runter zu IE 5.5 funktioniert. Ich denke mal ein Profi schafft das in maximal 15 Minuten (wenn er es händisch im Editor tippt ...)?
|
|
| |
  |
 |
| |
|
 |
| Ähnliche Themen |
falsche Darstellung der Navigation
Tabelle mit 100% im IE falsche Darstellung
Div-Tag mit CSS formatieren - falsche Darstellung auf Safari
falsche Darstellung im Internet Explorer
[ERLEDIGT] [PHP] Falsche Darstellung von String
[Dreamweaver] Falsche Darstellung der Homepage im Explorer
|
 |