| Autor |
Nachricht |
Famal Gosner
Threadersteller
Dabei seit: 25.11.2008
Ort: -
Alter: -
Geschlecht: -
|
Verfasst Di 25.11.2008 19:02
Titel Bild überlagert div nicht [IE] |
  |
|
Hallo erstmal,
da ich mich schon seit Wochen mit diesem Problem beschäftige, weiß ich einfach nicht mehr weiter....
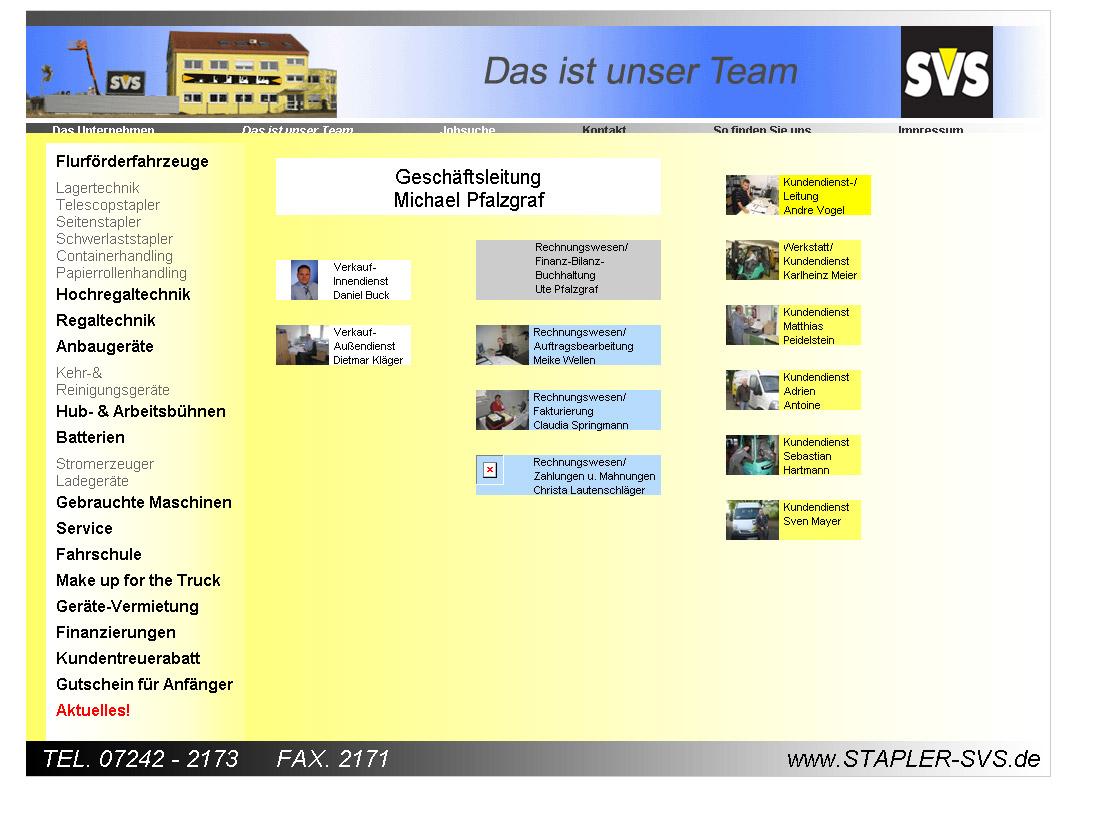
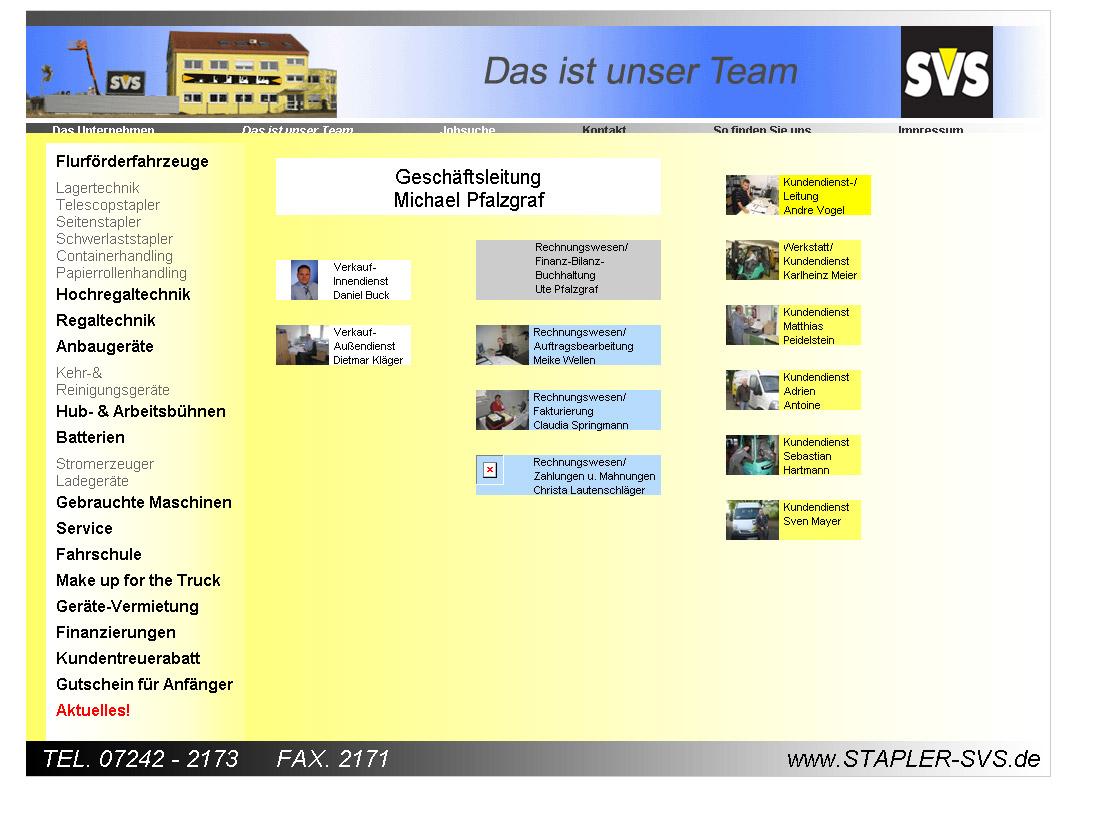
Es handelt sich um folgendes: www.stapler-svs.de/team.php
Wenn man diese Adresse mit dem Firefox öffnet und mit der Maus über die Bilder fährt, wird eine vergrößerte Version angezeigt.
Soweit zum Firefox - wie immer: alles wie mans will....
Jetzt zum IE: Die Bilder werden auch noch vergrößert, allerdings überlagern diese nicht mehr die einzelnen Positionen, also Divs...egal welchen z-index die Bilder erhalten...
Es ist einfach zum durchdrehn.
Ich hoffe ihr könnt mir helfen. Danke schonmal im voraus, euer Board hat mir hier schon so einige graue Zöpfe erspart 
Gruß
Famal Gosner
|
|
| |
  |
 |
xBe
Dabei seit: 04.06.2006
Ort: Mönchengladbach
Alter: 34
Geschlecht: 
|
Verfasst Di 25.11.2008 19:07
Titel
|
  |
|
Bei mir funktioniert es in beiden Browsern nicht.
Einmal IE6 und FF3
// Zudem sieht es im IE noch ein wenig schaudriger aus als im FF, die Navi wird abgeschnitten


mfg xBe
Zuletzt bearbeitet von xBe am Di 25.11.2008 19:08, insgesamt 1-mal bearbeitet
|
|
| |
  |
 |
|
Anzeige
|
|
 |
Famal Gosner
Threadersteller
Dabei seit: 25.11.2008
Ort: -
Alter: -
Geschlecht: -
|
Verfasst Di 25.11.2008 19:19
Titel
|
  |
|
komisch, also bei mir liegt im IE alles genau so da, wie es sein soll...
zumindest sollte es bei dir im FF so aussehen...
geht die Überlagerung im FF wenigstens?
Gruß
FG
|
|
| |
  |
 |
choise
Dabei seit: 01.02.2007
Ort: Würzburg
Alter: 35
Geschlecht: 
|
Verfasst Di 25.11.2008 19:33
Titel
|
  |
|
hm also bei mir im ff siehts so aus:
die "überlagerung" geht aber erst wenn man das bild einmal angeklickt hat und dann weggeht und nochmal hovert.


|
|
| |
   |
 |
Famal Gosner
Threadersteller
Dabei seit: 25.11.2008
Ort: -
Alter: -
Geschlecht: -
|
Verfasst Di 25.11.2008 19:39
Titel
|
  |
|
vielen dank erstmal für die Antworten.
ist schon merkwürdig, dass zwischen so geringen Versionssprüngen, so ein Unterschied in der Darstellung herrscht.
Ich selbst benutze FF3.0.4 und auch schon in der FF2.x.x Version ging zumindest der Mouseover ohne Probleme.
Habt ihr vielleicht noch eine andere Idee, wie man die Bilder bei Mausberührung vergrößern könnte, ohne die bekannte Funktion mit onMouseOver und onMouseOut?
Gruß und schönen Feierabend
FG
|
|
| |
  |
 |
l2oberto
Dabei seit: 15.09.2008
Ort: ung
Alter: -
Geschlecht: 
|
Verfasst Di 25.11.2008 20:02
Titel
|
  |
|
Zu deinem Problem - bei mir im Firefox ging es sofort ohne Probleme. Und im IE6 halt Bild hinter der Beschreibung. Hast du es mal mit z-index probiert? Also dem Bild bspw. z-index: 5; geben und der beschreibung z-index: 4; Vielleicht klappt es ja 
Noch kurz zum Code - du hast bei der Navigation hinter jedem Linknamen ein </i> ohne es geöffnet zu haben. Desweiteren werden bei XHTML alle Elemente und Attribute kleingeschrieben, d.h. onmouseover="" und onmouseout. Und nicht die alt="" Tags bei den Bildern vergessen 
|
|
| |
  |
 |
Famal Gosner
Threadersteller
Dabei seit: 25.11.2008
Ort: -
Alter: -
Geschlecht: -
|
Verfasst Mi 26.11.2008 00:06
Titel
|
  |
|
also zu den </i>:
per php wird eine Variable abgefragt, die sich je nach Seite ändert. Und wenn die Variable einen bestimmten Wert hat, dann wird vor dem Link ein <i> geechot. Dadurch ist halt immer die aktuelle Seite kursiv hervorgehoben.
zum z-index: habe es mittlerweile mit allen Varianten probiert. Auch den tag "position" hab ich mit allem durchgespielt.
Mit img:hover {z-index: 100; } hab ich probiert die aktuellen Bilder besonders hervorzuheben....
der FF schluckt alles tadellos...der IE weigert sich einfach
Aber zumindest funktioniert es bei einem soweit zumindest im Firefox...
Danke 
Gibt es sonst keine Möglichkeit Bilder zu vergrößern?
Gruß
FG
|
|
| |
  |
 |
| |
|
 |
| Ähnliche Themen |
[CSS] span mit transparentem gif-Bild überlagert Links !
[CSS] Content Div überlagert Footer
Powerpoint - Sound überlagert sich
Flowplayer überlagert Pirobox (Lightbox)
iframe überlagert Inhalt aber nicht im IE
div mit position fixed wird von anderem div überlagert
|
 |